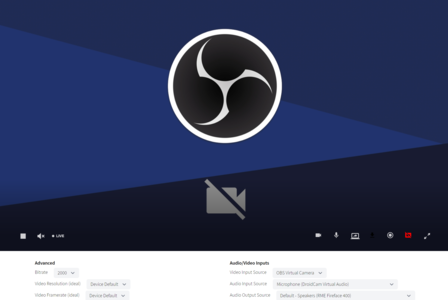
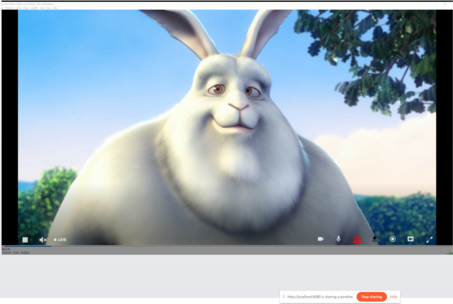
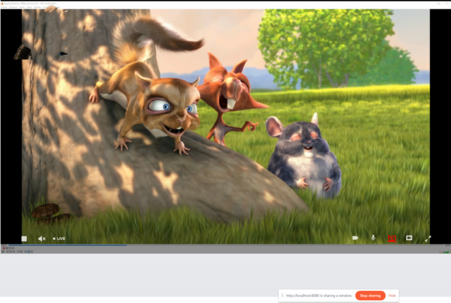
WebRTC publisher with screen sharing functionality. While publishing to a peer, the screen camera device will switch while keeping the original microphone audio track.
<div class="flex w-full h-auto my-auto">
<div id="screenshare" class=""></div>
</div>
<script type="text/javascript">
var player = jwplayer("screenshare").setup({
"aspectratio": "16:9",
"playbackRateControls": true,
"plugins": {
"../../js/webrtcpeakmeter-8.20.0.js": {},
"../../js/webrtcpublisher-8.20.0.js": {
"applicationName": "webrtc",
"autoStartDevice": true,
"debug": true,
"floatedControls": false,
"maxDeviceDimensions": false,
"maxHeight": 720,
"maxWidth": 1280,
"publishToken": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJ3ZWJydGMiLCJpYXQiOjE2MzczMzAyNTksImV4cCI6MTY2ODg2NjI1OSwiYXVkIjoid3d3LmV4YW1wbGUuY29tIiwic3ViIjoianJvY2tldEBleGFtcGxlLmNvbSIsInN0cmVhbU5hbWUiOiJDNkx4Nmt1NkZFWGdLdHQifQ.4_38rdgyqWabGvoV6WZREjrqevVeGIgCKK7xOknwGx4",
"publisher": true,
"recording": {
"codec": "VP9",
"mimeType": "video/webm",
"name": "recording1"
},
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"userData": {
"param1": "value1"
}
}
},
"sources": [
{
"appName": "webrtc",
"file": "C6Lx6ku6FEXgKtt",
"live": true,
"publisher": true,
"type": "mp4"
}
],
"width": "100%"
});
</script>