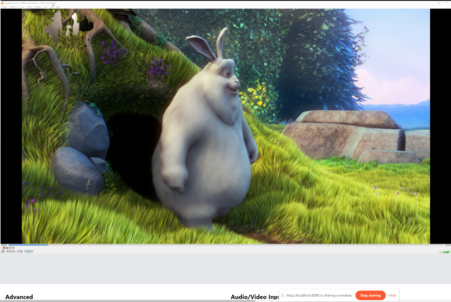
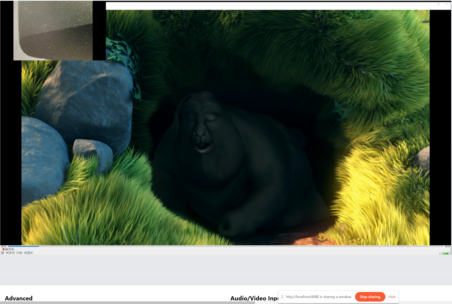
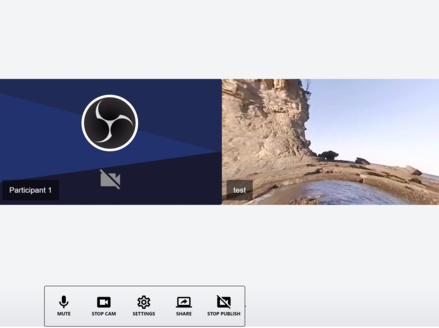
WebRTC publisher with screen sharing functionality. While publishing to a peer, the screen camera device will switch while keeping the original microphone audio track.
<div class="flex flex-col w-full">
<div id="screenshare" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#screenshare", {
"live": true,
"peakmeter": {},
"rtc": {
"applicationName": "webrtc",
"autoStartDevice": true,
"debug": true,
"floatedControls": false,
"maxDeviceDimensions": false,
"maxHeight": 720,
"maxWidth": 1280,
"publishToken": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJ3ZWJydGMiLCJpYXQiOjE2MzczMzAyNTksImV4cCI6MTY2ODg2NjI1OSwiYXVkIjoid3d3LmV4YW1wbGUuY29tIiwic3ViIjoianJvY2tldEBleGFtcGxlLmNvbSIsInN0cmVhbU5hbWUiOiJDNkx4Nmt1NkZFWGdLdHQifQ.4_38rdgyqWabGvoV6WZREjrqevVeGIgCKK7xOknwGx4",
"publisher": true,
"recording": {
"codec": "VP9",
"mimeType": "video/webm",
"name": "recording1"
},
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"userData": {
"param1": "value1"
}
},
"src": [
{
"appName": "webrtc",
"publisher": true,
"src": "myStream",
"type": "application/webrtc"
}
],
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw"
});
</script>