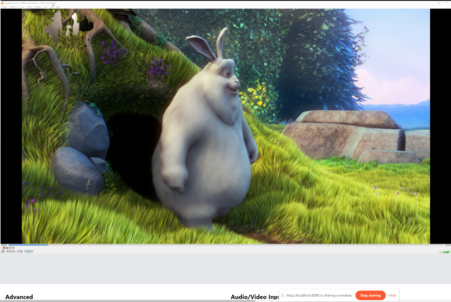
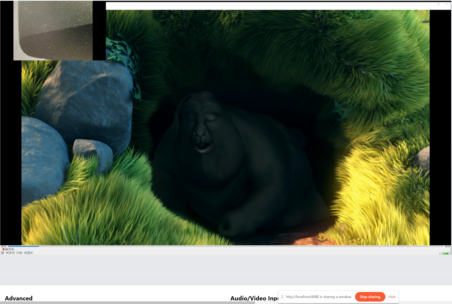
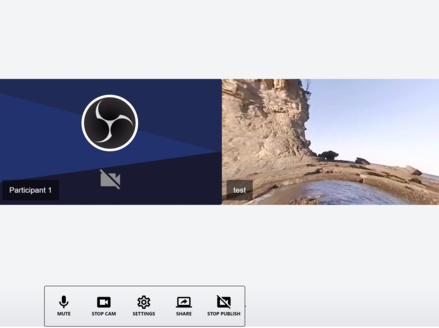
This example demonstrates dynamic virtual background removal using Bodypix and Tensorflow AI with screenshare switching. When switching to screenshare the screenshare video will be rendered as a GPU background texture, the video will be rendered in the foreground resized.
Configuring a background image for the video stream is possible by setting the player poster image.
.flowplayer {
background-color: #000000 !important;
background-image: url(../../images/virtualbg.jpg) !important;
background-repeat: 'no-repeat !important';
background-position: 'center center !important';
}
<div class="flex flex-col w-full">
<div id="virtual-screen-background" class=""></div>
</div>
<script type="text/javascript">
var player = flowplayer("#virtual-screen-background", {
"peakmeter": {},
"poster": "../../images/virtualbg.jpg",
"rtc": {
"applicationName": "webrtc",
"autoStartDevice": true,
"publishToken": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJ3ZWJydGMiLCJpYXQiOjE2MzczMzAyNTksImV4cCI6MTY2ODg2NjI1OSwiYXVkIjoid3d3LmV4YW1wbGUuY29tIiwic3ViIjoianJvY2tldEBleGFtcGxlLmNvbSIsInN0cmVhbU5hbWUiOiJDNkx4Nmt1NkZFWGdLdHQifQ.4_38rdgyqWabGvoV6WZREjrqevVeGIgCKK7xOknwGx4",
"publisher": true,
"server": "wowza",
"serverURL": "rtc.electroteque.org",
"toggleScreen": true,
"userData": {
"param1": "value1"
},
"virtual": {
"enable": true
}
},
"src": [
{
"publisher": true,
"src": "myStream",
"type": "application/webrtc"
}
],
"token": "eyJraWQiOiIyeHRpc0Q5NHZzTjIiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6NixcImlkXCI6XCIyeHRpc0Q5NHZzTjJcIixcImRvbWFpblwiOltcImVsZWN0cm90ZXF1ZS5vcmdcIl19IiwiaXNzIjoiRmxvd3BsYXllciJ9.WLUkZHpDNoaXWDaFO2V5UfXm7SnDvE1pFAM0e7ppnFovOSyCCZM-b8gQNBSElB5yirTP__x76Qyo8pMWh6lVrw"
});
</script>